| [dismiss] |
Pixilang
From Wikibooks, the open-content textbooks collection
Pixilang — crossplatform pixel-oriented programming language.
Contents[hide] |
[edit] Definitions
The basic thing in Pixilang is the pixi-container. A Pixi-container can contain a text-string, image, link to another pixi-container with alpha-channel, or a numeric array. You can use different pixi-containers as simple arrays. Remember: In Pixilang "image", "text-string", "numeric array" are ID-numbers: image - ID-number of pixi-container with image; text-string - ID-number of pixi-container with text-string; numeric array - ID-number of pixi-container with numeric array.
Example:
//How to access a second pixel in some image? pixel_value = some_image[ 2 ]
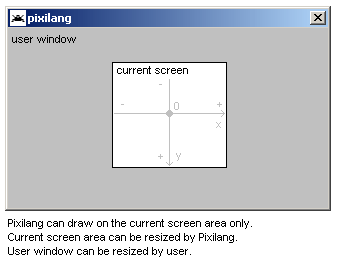
The Pixilang window looks like this:
[edit] Configuration
Pixilang can use a configuration file - config.ini. In the configuration file you can set the size of the window, the length (in samples) of the sound buffer, name of the window and other window properties. Example:
width 320 height 240 noborder windowname "Alternative name of the window" buffer 4096
[edit] Elements of the language
[edit] Comments
// - comments. Example: //blah blah blah
/* */ - Multiline comments. Example:
/* blah blah blah blah blah blah */
[edit] Text strings
Example:
a = "text string"
You can put the numerical values of a variable to any string, when this string is used as a parameter for some command (except make_pixi). Example:
blahblah = 34 video_export_gif( "VIDEO$blahblah.gif" ) //Save video to the VIDEO34.gif
[edit] ASCII codes
ASCII codes (max 4 symbols): 'A','B','ABC'... Example:
ascii_code = 'E'
[edit] Variables
a,b,c,d... and other alphabet symbols - used for creating your own variables. Example myvar = 4 //put 4 to variable "myvar"
[edit] Math operations
-,+,*,/,% - math operations. Example: a = b + 4
[edit] Conditional operations
- < - less
- > - greater
- <= - less or equal
- >= - greater or equal
- = - equal (after if operator)
- != - not equal
[edit] Binary logic operations
- ^ - xor
- & - and
- | - or
[edit] Numbers
Numbers (for example: -1234) - decimal numbers :)
Some commands (transformations, for example) need numbers in the fixed point format 24.8. Fixed point numbers are decimal numbers, multiplied by 256. Examples:
1 will be 256 (1*256) in the fixed point format; 2 will be 512 (2*256) in the fixed point format; 0.5 will be 128 (0.5*256) in the fixed point format;
Numbers in the form #XXXXXXXX (for example: #80EFB434) can be used as color values for some graphics commands in standard HTML color format: #RRGGBB, where RR - red, GG - greed, BB - blue. For example: #FF0000 - it's a yellow; #00FF00 - green; #0000FF - blue.
Predefined colors: ORANGE, BLACK, WHITE, RED, GREEN, BLUE, YELLOW.
[edit] User defined commands
You can define your own commands (subprogramms). Let's see an example:
//here our main program starts
print("Hello world!",0,0)
myfunc1 //here we execute our own command, which is defined at the end of our main program
stop //stop main program
myfunc:
//here is the body of our command (named "myfunc1")
ret //Return from subprogram. Don't forget this word!
So user defined commands look like this: COMMAND_NAME: BODY OF YOUR COMMAND (SOME PEACE OF PROGRAM) ret.
Also you can create your commands on the fly:
//Create user defined command:
user_command = { print("hello1") print("hello2") }
//And run it:
user_command
//user_command - it's address of created subprogramm.
[edit] "goto" command
You can jump from one part of a program to another part. Here is an example:
marker1: blah blah goto marker1 #here you go to the marker1, that was declared above.
Example2:
my_cool_marker: dot(1,1,#FF0000) go my_cool_marker
[edit] "while" command
"while" command is for conditional loops: while( condition ) { actions }. Example:
a = 0
while( a < 8 )
{
print( "$a", a * 8, 0, WHITE )
a + 1
} //Show "a" variable eight times
[edit] Commands
Commands have the following syntax: COMMAND_NAME (PARAMETER1, PARAMETER2,...) For example, let's execute the "dot" command: dot(1,1,#FF0000) If there are no parameters, then you must write the command name only. For example: frame. Some commands can return a value. Example: x = get_dot( 10, 10 )
[edit] Detailed list of commands
(parameters are in a brackets)
[edit] Graphics
dot (x,y,color) - draw a dot. Example: dot(10,20,#FFFF00)
get_dot (x,y) - get the color of the pixel at coordinates x,y
fps - get the current number of frames per second
frame (delay,clip_x,clip_y,clip_xsize,clip_ysize) - redraw the screen and pause, especially for frame changing. 1000 - one second, 500 - half of second, 0 - no pause. Note that nothing shows on the screen before the first call to frame(). Examples:
frame(500) //Full screen redraw after 0.5 seconds frame(500,10,10,32,32) //Redraw region with coordinates x=10,y=10,xsize=32,ysize=32
clear (color) - clear screen. Example: clear(#FFFF00)
print (text,x,y,color) - print text on x, y coordinates. Example: print("HELLO!",10,10,#ffffff) You can print the values of variables also. Just write a $X in your string, where X is a variable's name. For example: print("VALUE OF b=$b",10,10,#ffffff)
line (x1,y1,x2,y2,color) - draw a line. Example: line(0,0,10,10,#FFFF00)
box (x1,y1,xsize,ysize,color) - draw a rectangle. Example: box(0,0,10,10,#FFFF00)
fbox (x1,y1,xsize,ysize,color) - draw a filled rectangle. Example: box(0,0,10,10,#FFFF00)
triangle (x1,y1,x2,y2,x3,y3,color) - draw a filled triangle
pixi_triangle (x1,y1,tx1,ty1,x2,y2,tx2,ty2,x3,y3,tx3,ty3,image,frame) - draw a textured triangle. Texture coordinates: tx1, ty1, tx2, ty2, tx3, ty3. Texture source is the "image" parameter.
triangles3d (vertexes,triangles), pixi_triangles3d (vertexes,triangles,pixi,frame) - draw color or pixi-textured triangles from numeric arrays vertexes and triangles.
//structure of array "vertexes": X, Y, Z, texture_X, texture_Y, 0, 0, 0, X, Y, Z, texture_X, texture_Y, 0, 0, 0, ... //structure of array "triangles": V1, V2, V3, COLOR, TRANSPARENCY, 0, 0, ORDER, V1, V2, V3, COLOR, TRANSPARENCY, 0, 0, ORDER, ... //V1..V3 - numbers of vertexes. ORDER - number of triangle (use sort_triangles for automatic fill this value) //X,Y,Z - fixed point integers
sort_triangles (vertexes,triangles) - sort triangles (fill ORDER values in triangles array) by Z coordinate.
save_screen(filename,x,y,xsize,ysize) - save part of the screen to a text file
set_screen (some_image) - set screen buffer to selected image. 0 - default screen
make_pixi (text_source,alpha_pixi,transparent_color) - convert text string to the color image with the selected transparent color and alpha-channel.
Warning: this command converts black pixels to dark-dark-blue (we see it as black).
Symbols of the input text string:
0,1,2,3,4,5,6,7,8,9 - grayscale;
. (dot) - transparent color;
other symbols - names of a variables with colors
make_ascii_pixi (text_source,color_pixi) - same as the previous command, but the image will be shown in ASCII text mode. Colors of each symbol are in the color_pixi. Example:
text = "Hello World!" text_color = "123456789123" make_ascii_pixi( text, text_color )
new_pixi (xsize,ysize,frames) - create a new image with the selected size and number of frames. Example: bird = new_pixi( 32, 32, 4 )
load_pixi (filename) - load image from GIF or JPG file
remove_pixi (pixi) - remove pixi-container
resize_pixi (pixi,xsize,ysize,mode) - resize graphics pixi-container; xsize,ysize - new size in pixels. mode: 0 - clear pixi after resizing.
clone_pixi (pixi,clone_alpha) - clone pixi-container. clone_alpha values: 0 - don't clone alpha-channel image; 1 - clone alpha channel image. Example: new_image = clone_pixi( dog, 1 )
get_pixi_xsize (image) - get width of image (in pixels). Example: xsize = get_pixi_xsize( dog )
get_pixi_ysize (image) - get height of image (in pixels). Example: ysize = get_pixi_ysize( dog )
get_pixi_frames (image) - get number of frames in image. Example: frames = get_pixi_frames( dog )
get_pixi_alpha (image) - get image that used as alpha-channel of selected image. Example: alpha = get_pixi_alpha( dog ) pixi( alpha, 10, 10, 1 )
pixi_alpha (image,new_alpha) - set alpha-channel (new_alpha) image for selected image
pixi_transp (image,transp,transp_color) - set transparent color of selected image. transp - transparency ON/OFF (1/0). transp_color - transparent color
pixi (image,x,y,pixel_size,pixel_size_correction), fpixi (image,x,y,pixel_size,pixel_size_correction,frame) - draw an image. frame - frame number (0 is the first frame). in the "pixi" command frame number calculating automatically. pixels - it's text string, that will be recognized as array of pixels. pixel_size - size of the pixel (1,2,3,4,5...). pixel_size_correction - fixed point (1=256) addition to pixel_size. Warning: text string with array of pixels will be converted to special format, that more convenient for the pixi/fpixi command. Lets see the example:
//LETS CREATE AN ANIMATION THAT CONTAINS 5 FRAMES. SOMETHING LIKE A SMALL FLYING BIRD :) //FRAMES MUST BE DIVIDED BY "+" SYMBOL //SYMBOL "." - TRANSPARENT PIXEL //OTHER SYMBOLS - NAMES OF VARIABLES WITH COLORS //OK. NOW ASSIGN RED COLOR TO THE "B" VARIABLE: B = #FF0000 //BIRD: t = " B......B .B....B. ..BBBB.. + ........ BB....BB ..BBBB.. + ........ ........ BBBBBBBB + ........ ........ ...BB... BBB..BBB + ........ BB....BB ..BBBB.. " //CONVERT IT TO IMAGE: make_pixi( t ) //AND DRAW RESULTING THING TO THE SCREEN: loop_marker: clear(BLACK) pixi(t,10,10) frame(100) go loop_marker
get_window_xsize - get user window width (in pixels)
get_window_ysize - get user window height (in pixels)
get_color (r,g,b) - return color value converted from r,g,b (red,green,blue) values
get_red (color) - get red component (0..255) of selected color
get_green (color) - get green component (0..255) of selected color
get_blue (color) - get blue component (0..255) of selected color
get_blend (color1,color2,val) - get a new color, that is between color1 and color2. val - proximity to color1 and color2: 0 - max proximity to color1; 256 - max proximity to color2
transp (value) - set transparency of a next following commands. Value can be from 0 to 255; 0 - invisible ... 255 - visible
effector (color,power,type,x,y,xsize,ysize,xadd) - command for using standard graphics effects. color - color of effect. power - power of effect (from 0 o 256). type: 0 - noise; 1 - horizontal blur; 2 - vertical blur. x,y,xsize,ysize - working region. xadd - distance between a points.
pixel_shader (pixel_shader_subprogram) - enable software pixel-shader (version PS1) for all pixi and textured triangles. pixel_shader_subprogram - used-defined subprogram. Input parameters for pixel_shader_subprogram: PS_T - number of pixi container with texture; PS_TX - current X coordinate on texture (fixed point); PS_TY - current Y coordinate on texture (fixed point); PS_TP - current pointer in texture; PS_P - current pointer on screen. Output parameters: PS_R - resulted color.
Example:
pixel_shader( GLASS_PIXEL_SHADER ) //Enable glass pixel shader ... pixel_shader( -1 ) //Disable pixel shaders GLASS_PIXEL_SHADER: v = get_red( PS_T[ PS_TP - 1 ] ) - get_red( PS_T[ PS_TP + 1 ] ) PS_R = get_blend( scr0[ PS_P + get_red( PS_T[ PS_TP ] ) / 8 ], WHITE, v ) ret
[edit] Fonts
pixi_font (image) - set new font-image (animated pixi-container). Font is monospaced. Each symbol in font - frame in animated pixi-container.
get_pixi_font - get current font-image
[edit] Transformations
t_reset - reset transformation
t_rotate_x (angle,x,y,z), t_rotate_y (angle,x,y,z), t_rotate_z (angle,x,y,z) - add rotate transformation (around the X, Y or Z axis). Angle is integer: 512 = 2*PI. Rotation center is x,y,z
t_translate (x,y,z) - add translate transformation. x,y,z are fixed point integers.
t_scale (x,y,z) - add scale transformation. x,y,z are fixed-point integers: 256 = 1.0 (normal scale); 512 = 2.0 (2x zoom)
t_get_matrix (m), t_set_matrix (m), t_mul_matrix (m) - actions with transformation matrix (4x4 cells - array of 16 integers). t_get_matrix - get matrix to array m. t_set_matrix - set matrix from array m. t_mul_matrix - multiple current matrix with matrix in array m.
t_get_x (x,y,z), t_get_y (x,y,z), t_get_z (x,y,z) - transform point with coordinates x,y,z (fixed point integers) and return new coordinate x, y or z.
[edit] Strings
new_string (size) - create empty string. size - number of symbols in this string. Example: str = new_string( 10 )
get_string_size (string) - get size of a string (in chars). Example: strsize = get_string_size( "nothing but here" )
[edit] Arrays
An array is any data-storage (pixi-container). Examples of arrays:
- image - storage of pixels;
- string - storage of symbols;
- numbers - storage of numbers.
new_array (len) - create new array of 32-bit numbers (numeric pixi-container). len - amount of numbers. Note that if you try to use an array before creating it first with new_array pixilang will not complain, but you will get garbage. Example: array = new_array( 256 )
get_array_size (array) - get numeric array size (amount of numbers)
[edit] Time
start_timer (t) - start timer t. Example: start_timer(3)
get_timer (t) - get value of timer t. Example: get_timer(3) Example values: 1000 - one second, 500 - half of second.
get_seconds - get current seconds
get_minutes - get current minutes
get_hours - get current hours
[edit] Interaction with the user
handle_pen_keys (button_down_handler,pen_move_handler,button_up_handler), handle_keys (...) - handle all mouse (stylus) events that happen in a current frame. Parameters of these commands are user-defined programs (subprograms) - handlers.
Example: handle_pen_keys( {x=get_pen_x}, 0, 0 )
get_pen_x, gpx - get current x-coordinate of mouse (or stylus)
get_pen_y, gpy - get current y-coordinate of mouse (or stylus)
get_pen_region (x,y,xsize,ysize), gpr (x,y,xsize,ysize) - return 1 if mouse (or stylus) pointer is inside of selected region
get_pen_key, gpk - get current key status of mouse (or stylus); 1 - key was pressed, or 0 - key not pressed
handle_hard_keys (button_down_handler,button_up_handler) - handle all keyboard events that happens in a current frame. Working like the handle_pen_keys. Use get_hard_key (or ghk) to get current button code.
Example: handle_hard_keys( {key_code=get_hard_key}, 0, 0 )
get_hard_key, ghk - get current key code. Key code is a standard ASCII code or one of the following:
256: F1 257: F2 258: F3 259: F4 260: F5 261: F6 262: F7 263: F8 264: UP 265: DOWN 266: LEFT 267: RIGHT 268: INSERT 269: DELETE 270: HOME 271: END 272: PAGEUP 273: PAGEDOWN 274: CAPS
If SHIFT is pressed, then 512 is added to the key code. If CTRL is pressed, then 1024 is added to the key code.
[edit] Video export
video_export_gif (filename,x,y,xsize,ysize), video_export_avi (filename,x,y,xsize,ysize) - turn on the export of all frames to selected anim. GIF-file or AVI-file (at the moment AVI working on the Windows only).
Examples:
//Save full screen:
video_export_gif("my_video.gif")
//Save selected region:
video_export_gif("my_video.gif",-10,-10,32,32)
Frame will be saved to GIF-file after each "frame" command.
pause_video_export - make pause of video export.
resume_video_export - resume video export.
stop_video_export - stop video export and save it to file.
video_export_fps (fps) - set number of frames per second during export to AVI file (default FPS is 30).
video_export_realtime (rt) - set realtime AVI export mode.
Examples:
video_export_realtime( 1 ) //Set realtime export mode. AVI file will be without sound video_export_realtime( 0 ) //Set non-realtime export mode. AVI file will be with sound
video_export_dither (dither) - turn on/off dithering during video export. Example of turn on: video_export_dither(1) Example of turn off: video_export_dither(0)
video_export_hq (highquality) - turn on/off high quality video export to GIF. Example of turn on: video_export_hq(1) Example of turn off: video_export_hq(0)
[edit] Music
load_music (filenamem,slot) - load music in XM or MOD format. slot - slot number (from 0 to 15) for simultaneous music playing.
play_music (slot)
stop_music (slot)
music_volume (volume,slot) - set music volume (from 0 to 255)
get_music_pattern (slot)
get_music_position (slot)
[edit] Sound
send_sound (sound_pixi,freq,channels,loop) - send sound_pixi (pixi-container with some piece of sound) to global sound buffer. freq - sampling frequency of selected piece of sound. channels - number of channels (1 - mono, 2 - stereo). loop - remove selected piece of sound from global sound buffer after playing or not? If loop = 1, then selected piece of sound will be playing infinitely. Return value of this command is the ID of selected piece of sound in the glabal sound buffer. send_sound_to (sound_id,sound_pixi,freq,channels,loop) - the same as previous command, but position (buffer_id) in the global sound buffer setting manually.
Example:
sound_id = send_sound( some_sound, 44100, 2, 0 ) send_sound_to( sound_id, new_sound, 44100, 2, 0 ) //Overwrite some_sound with new_sound
get_sound_status (sound_id) - get current playing position in selected sound.
Example:
sound_id = send_sound(sound,44100,2,0) position = get_sound_status( sound_id )
sound_volume (volume) - set sound volume (from 0 to 256)
Examples. Creation of 8-bit sound:
snd = new_string( 256 ) //Sound size is 256 samples //Amplitude in 8bit sound is a value from -127 to 127 send_sound( snd, 44100, 1, 1 )
Creation of 32-bit sound:
snd = new_array( 256 ) //Amplitude in 32bit sound is a value from -32767 to 32767 send_sound( snd, 44100, 1, 1 )
[edit] Files
fopen, fclose, fgetc, fputc, fseek, ftell, feof - Standart POSIX functions for working with files. See any C/C++ manual for more info.
set_disk0 (TAR_file_name) - set name of the TAR-archive, that will be loaded as virtual disk 0.
Example:
set_disk0( "archive.tar" ) //archive.tar contains some files and PIC.JPG img = load_pixi( "0:/PIC.JPG" ); //Load PIC.JPG from the virtual disk 0
file_dialog (filename,dialogname,mask,id) - open file selection dialog. filename - destination container for selected file name. dialogname - dialog name. mask - file type mask (example: "gif/jpg"). id - name of the file for saving the current dialog state. Return values: 1 - file selected succesful; 0 - file not selected.
Example:
filename = "................................"
if( file_dialog( filename, "Select graphics file", "jpg/gif", "gfx_files_dialog" ) )
{ /* file selected. Name in the filename variable now*/ }
else
{ /* file not selected */ }
[edit] Math
sin (angle) - get integer sine value. Value for angle: 512 = 2*PI. Return values: -256...0...256
cos (angle) - get integer cosine value. Value for angle: 512 = 2*PI. Return values: -256...0...256
csin (angle), ccos (angle) - same as sin and cos, but with less precision. Value for angle: 256 = 2*PI. Return values: -128...0...128
rand - get random number (from 0 to 32768)
rand_seed (seed) - set random seed
[edit] System
stop - stop program execution :(
halt - the same as stop.
exit (exit_code) - exit to OS; exit(1) - exit to OS with exit-code 1.
noesc (no) - enable/disable exit on ESC; noesc(0) - exit on ESC; noesc(1) - no exit on ESC.
[edit] Programming techniques
[edit] Getting started
Create file (f.e. MY_PROGRAM.TXT) with following text inside:
a = 2 * 2
marker1:
print("HELLO PIXEL! $a",-20,10,#FFFFFF)
frame
a = a + 1
goto marker1
And now you must execute this file with the pixilang enterpreter. After starting you will get simple animation with a text string "HELLO PIXEL" and incrementing number.
[edit] Math operations
In Pixilang all numbers are signed 32-bit integers.
It's possible to use operations without the "=" symbol. Examples:
a+1 //increment variable a
a+1*2 //add (1*2) to a
[edit] Conditional operations
Conditional operations have the following format: if SOME CONDITION { PIECE OF PROGRAM, THAT WILL BE EXECUTED IF CONDITION IS TRUE }
Examples:
//If a > 4, then save 2 to variable b
if a > 4 { b = 2 }
//If a equal to 4, then save 1 to variable b
if a = 1 { b = 1 }
//If b not equal to 1, then put "HELLO" string to the screen
if b != 1 { print("HELLO",1,1) }
//If b not equal to 1, then put "HELLO" string to the screen, else draw a dot
if b != 1 { print("HELLO",1,1) } else { dot(10,10) }
[edit] Including external files
You can include external TXT files (user libraries for example). Example:
INCLUDE "external filename"
External files will be included during compilation.
[edit] Program optimization
Pixilang has great methods for optimization. Lets see an example.
This is the program:
pixi( t, 44, 44 ) pixi( a, 44, 44 ) pixi( b, 44, 44 )
As you can see, there is a recurring command name (pixi) and recurring parameters (44,44). In this case you can use following optimization:
pixi( t, 44, 44 ) .( a ) .( b )
WTF? :) It's simple. If the command name is ".", then the last executed command will be executed. If some parameters are missing, then they will be taken from the last executed command too.